Hello Friends,
Lets see how you can create the new react app using typescript. If you heard first time about React or Typescript then here is quick definition as per the official documentations.
React is a JavaScript library for building user interfaces and TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
You can explore them more on going to below links.
https://www.typescriptlang.org/
Prerequisite
Now as you explored these awesome tools, you must be tempted to try them, To start using React with TypeScript you need to Install NodeJS. The NodeJS is open-source cross-platform JavaScript runtime environment as per official documentation. You can explore NodeJS more using below link.
You might be thinking that we are going to build user interfaces which will render on browser and we are not going to run the JavaScript outside browser so why we need NodeJS at first place.
The NodeJS is needed to run the command to create new React application and to use TypeScript and it need to be converted to JavaScript to get understood by browsers.
Create React App
To create React App with TypeScript we need to run
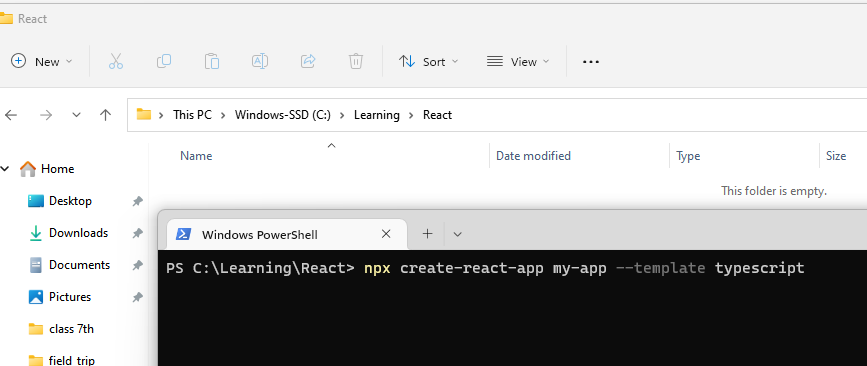
“npx create-react-app my-app –template typescript”
where “my-app” is the application name you want to build. Lets run this command and see the result.

The above is the window before running the command. We are going to create my-app in c:\Learning\React folder on my machine. You may get the similar window once command is completed.

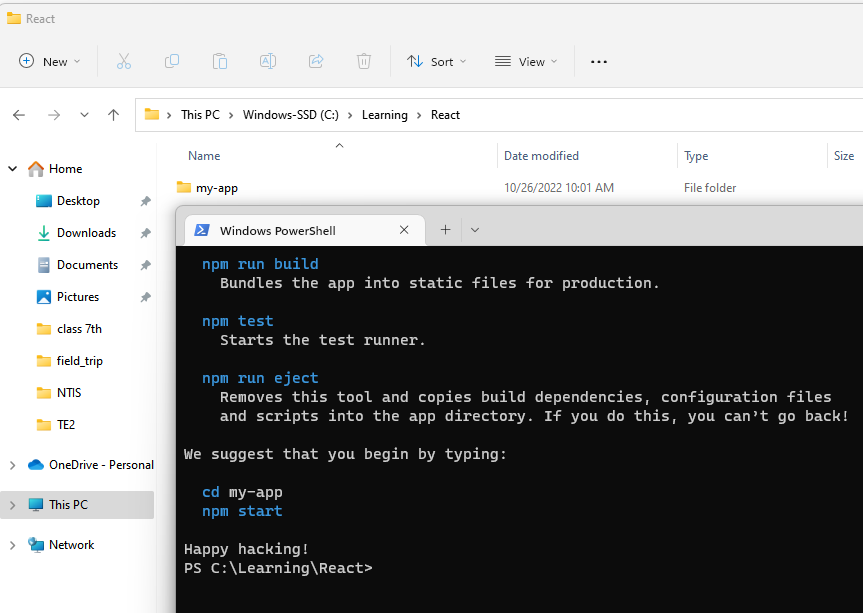
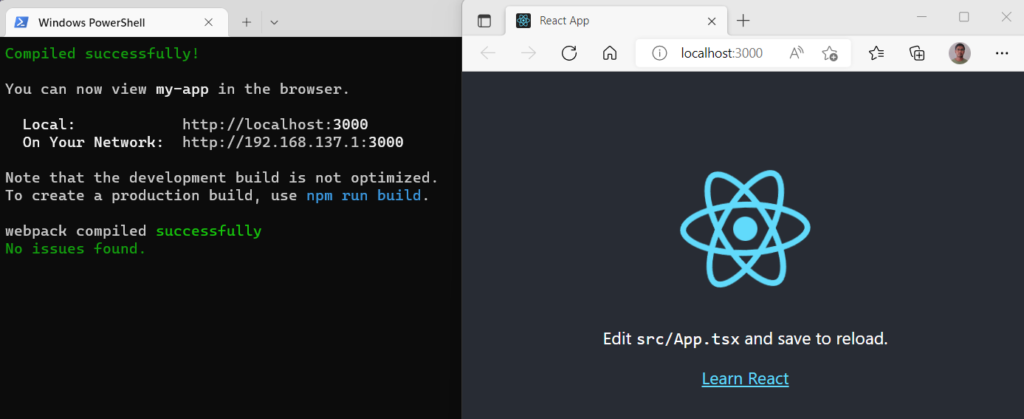
Lets follow the last two output on command output window and see the result. If everything is good then you may also get the similar windows as below.

Congrats, you just created a new React app which uses TypeScript and run it on browser. 😊
Thanks and Happy Learning :). Please give your valuable feedback and share this post.

