Hello Friends, In this post we are going to take a look on how we can implement nested routing using react router version 6 but before starting to build the demo app, lets us understand what we want to achieve.
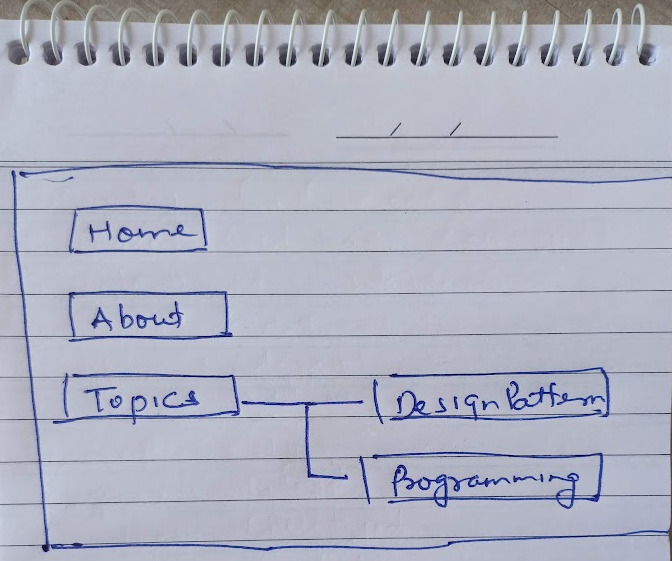
Let us assume you are building a React application which have below component structure you want to achieve

Also the Topics component should have information about the other nested components like DesignPattern and Programming in above case.
Let us implment a demo project using above component structure.
Run the below command to create new react project using typecript. I am creating new react app name “my-app-routes-tutorial” .
npx create-react-app my-app-routes-tutorial --template typescript
If everything successful it will tell you as below.

now let us start vscode editor by going to the newly created project directory and running code . as below

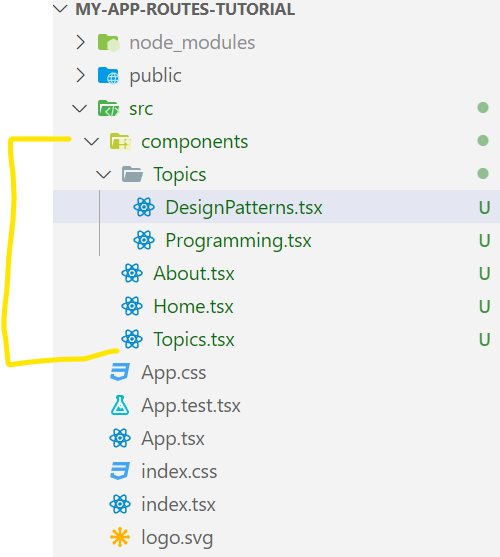
In the project let us create the components folder and the above components files as below.

Here is the initial code for the components which you can add in the respective one.
function Home() {
return <h2>Home Component</h2>;
}
export default Home;
==========================================================
function About() {
return <h2>About Component</h2>;
}
export default About;
=============================================================
function Topics() {
return <h2>Topics Component</h2>;
}
export default Topics;
=================================================================
function DesignPatterns() {
return <h2>Design Patterns Component</h2>;
}
export default DesignPatterns;
=================================================================
function Programming() {
return <h2>Programming Component</h2>;
}
export default Programming;
Let us just run the application once to check if there is any errors.

Looks like all good till now

Now Let us install react router dom version 6 using below command
npm install react-router-dom@6
Now Let us update the App Component using below code.
import "./App.css";
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";
import Topics from "./components/Topics";
function App() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/topics">Topics</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/topics/*" element={<Topics />} />
</Routes>
</div>
</Router>
);
}
export default App;
In the above code we are using Router,Routes,Route and Link from ‘react-router-dom’ package. We are using path to define a url and then element to define the component to be rendered once user navigate to the specified path.
If you notice then you may find that the path for topics contains a star( *) It tells the router to match the nested routes.
Now Let us update Topics component code as below.
import { Link, Route, Routes } from "react-router-dom";
import DesignPatterns from "./Topics/DesignPatterns";
import Programming from "./Topics/Programming";
function Topics() {
return (
<div>
<h2>Topics</h2>
<p>Topic details</p>
<ul>
<li>
<Link to="/topics/designpatterns">Design Patterns</Link>
</li>
<li>
<Link to="/topics/programming">Programming</Link>
</li>
</ul>
<Routes>
<Route path="/designpatterns" element={<DesignPatterns />} />
<Route path="/programming" element={<Programming />} />
</Routes>
</div>
);
}
export default Topics;
If you notice in above code that we are again defining the Routes to specify the child routes in Topics component. The “path” property just specify the child route path to be matched and the element property to specify which component to be rendered.
You might be thinking that we can use “exact” property to match the exact route too but this is removed from react router version 6.
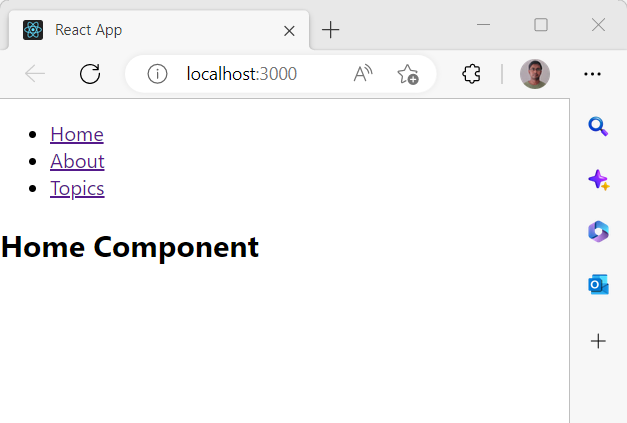
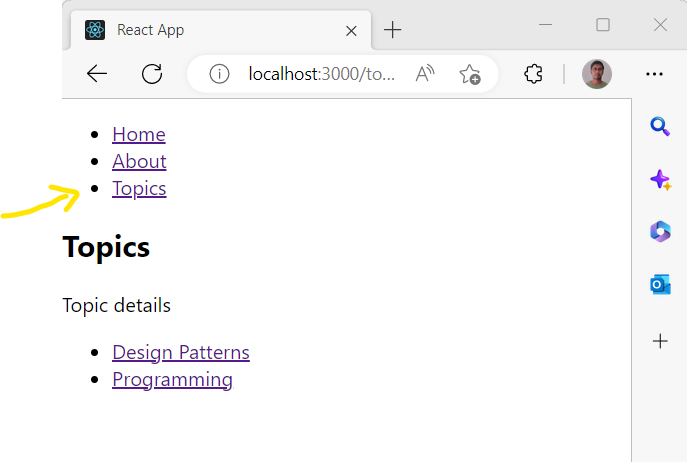
Let us run the app and see how it is working.

Here is the browser output.

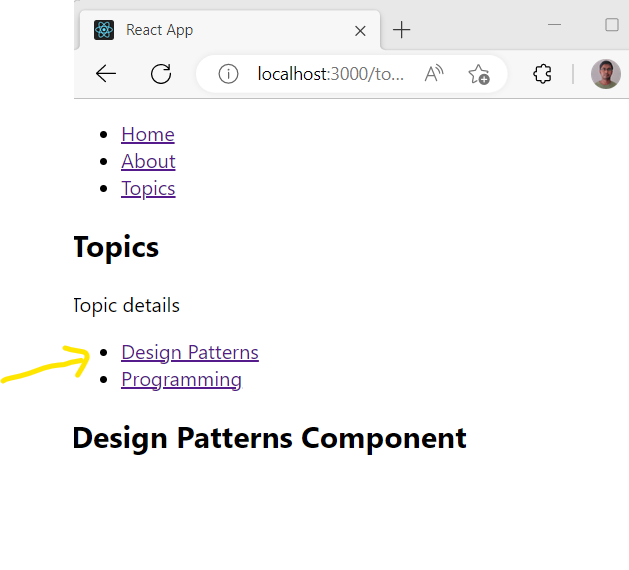
Let us navigate to the topics link to see how the nested components are loading.


You can see in above snaps that we are able to load the nested components correctly. You can read more about react router here.
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.
