Hello Friends,
In the last post we have created new react application with typescript. Lets understand what we got when we use create react app command.
Lets open the newly created application with vscode which is awesome code editor by Microsoft.
if you have vscode installed then you can open the app using terminal by going to application directory and run the command “code .” as below.

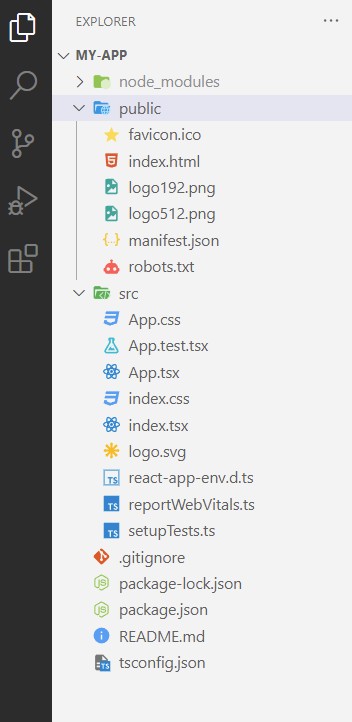
This will open the vscode with the application.Here the the snap of folder/files structure as output with the create react app command.
New react app Files and folders

Lets understand the main files/folders which you will need most of the time in application.
What is Node_modules folder in React?
node_modules : This is the folder which contained the application dependencies as local copy. This folders is not shared when you upload the project most of the cases. Lets say you have downloaded an react app and you don’t see node_modules folder, then you can get that back by running “npm install” command.
What is public folder in React?
public– This folder contains the the files which are static in nature and need not be processed.
What is src folder React?
src– This is a react application source folder and contains the working files in a react app.
src/app.css, app.tsx and app.test.tsx: You can think these files as a group, the css extension file is app file component css, and the test.tsx extension file is the app component unit test file. The app.tsx file is the actual component file which is used by react to render a component.
src/index.tsx and index.css : the tsx extension file used to call the main application component and the css file contains the css which need to be applied to whole application.
What is gitignore file in React?
gitignore: This contains the files/folder entries which you don’t want to push to server.
What is package.json and package-lock.json?
package.json and package-lock.json: The package file have application dependency entries and the package-lock file also keeps the dependencies entries but in more described way.
What is tsconfig.json?
tscofig.json: As name suggest , it is a typescript config file and used to keep varies TypeScript related configurations.
The above are new react app files and folders which you keep using most of the time while development. Let me know which file/ folder you go most in a project development 😊
Thanks and Happy Learning :). Please give your valuable feedback and share this post.

1 thought on “New React App files and folders structure”