Hello Friends,
In this post we will be learning what is React fragments and how to use that to returns multiple elements in react.

Inside this article:
- Expected output what we want
- JSX expressions must have one parent element React error
- Solving “JSX expressions must have one parent element” by adding div
- Using React.Fragment
- Short syntax for React Fragment
Expected output what we want.
Let us assume that you want to render a list on page but using two component as below where the UlComponent is calling the LIComponent. Below is the output we are expecting.

In the above output the Ul we want from one component and li from another component. Let us try to build those components.
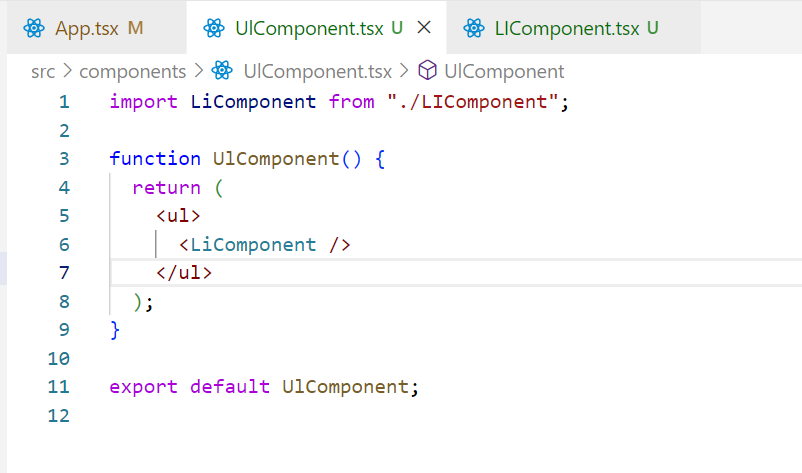
Here is the UlComponent.

JSX expressions must have one parent element React error
In above code we are calling LiComponent. Lets see what we have in LIComponent.

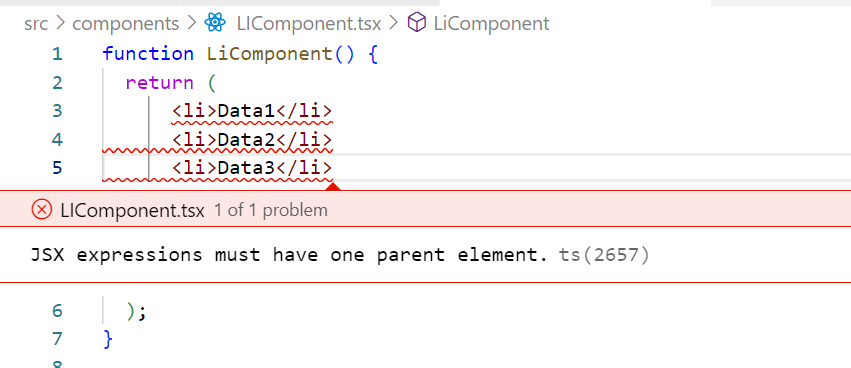
In above code, we are trying to return three li elements but the editor is showing some error here, lets see what those error are by doing hover on those lines, Its says, “JSX expressions must have one parent element.” as below.

this simply means that you must have only one element as parent to be returned and this error can be solved by using any element like div. let us use div and then see the output.
if we update code as below
Solving “JSX expressions must have one parent element” by adding div
function LiComponent() {
return (
<div>
<li>Data1</li>
<li>Data2</li>
<li>Data3</li>
</div>
);
}
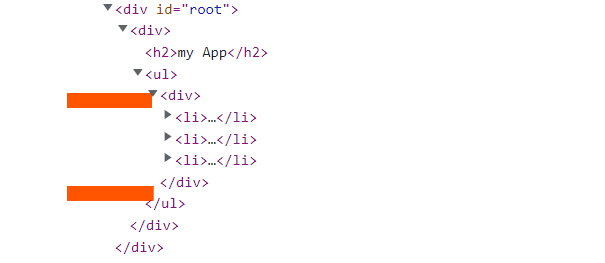
export default LiComponent;We are getting output as below.

We can see that we are getting extra div on UI and we don’t want that as a part of output. then what is the solution of that.
Using React.Fragment
The answer is React Fragments which give you ability to render multiple elements without rendering the fragment tag. In the below code I have used the React Fragments
import React from "react";
function LiComponent() {
return (
<React.Fragment>
<li>Data1</li>
<li>Data2</li>
<li>Data3</li>
</React.Fragment>
);
}
export default LiComponent;
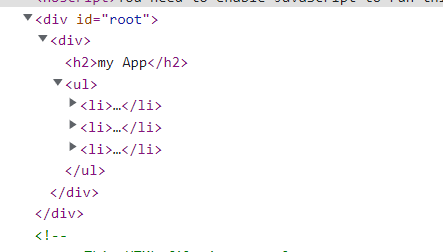
Here is output what we are getting on UI.

In the above output, you can see we are not getting any extra elements on UI so this is how the React Fragments are useful to return multiple elements in React.
Short syntax for React Fragment
There is one short syntax to for using React fragments as below which produce same output as above.
function LiComponent() {
return (
<>
<li>Data1</li>
<li>Data2</li>
<li>Data3</li>
</>
);
}
export default LiComponent;
So, In this post we have learned about what is React Fragments and how we can use React fragments to return multiple elements . you can read more about React Fragments at https://reactjs.org/docs/fragments.html
you might be interested in learning :-
Rendering list dynamically and understanding keys in React – CodeLila
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.
