Introduction:
Think of React as the wizard behind interactive websites. But, just like any wizard, it needs protection. This blog is like a shield against a specific danger called Cross-Site Scripting (XSS), especially when using React’s dangerouslySetInnerHTML attribute.
Imagine you’re building something cool online, but there’s a sneaky threat. It’s like keeping your door locked against burglars. XSS is a kind of online burglar, and even React needs help staying safe. We’re here to talk about how this threat works and why we need to be careful with dangerouslySetInnerHTML.
What is dangerouslySetInnerHTML attribute in React.
dangerouslySetInnerHTML is a specific React attribute that allows you to render HTML content inside a component. The name itself implies that using this attribute can be risky and requires caution.
Here’s where dangerouslySetInnerHTML comes into play. Instead of converting the HTML content into React elements, you can directly set the HTML using this attribute. The “dangerous” part of the name emphasizes that using this attribute can expose your application to Cross-Site Scripting (XSS) attacks if not handled carefully.
Here’s a basic example of how you might use dangerouslySetInnerHTML in a React component:
function MyComponent({ htmlContent }) {
return <div dangerouslySetInnerHTML={{ __html: htmlContent }} />;
}
Senarios when we might need to use dangerouslySetInnerHTML in React.
There are specific scenarios where using dangerouslySetInnerHTML may be necessary. Here are a few cases:
1. Rendering HTML from User Input:
- When your application needs to render HTML content provided by users, such as in a comment section or a rich text editor. Ensure that the user input is thoroughly validated and sanitized to mitigate security risks.
function Comment({ text }) {
return <div dangerouslySetInnerHTML={{ __html: text }} />;
}2. Integration with Third-Party Libraries:
- Some third-party libraries might generate HTML content that you want to include in your React component. In such cases, you should trust the source of the HTML content and ensure it doesn’t contain malicious code.
function ThirdPartyIntegration({ htmlContent }) {
return <div dangerouslySetInnerHTML={{ __html: htmlContent }} />;
}3. Embedding External Widgets or Components:
- If you’re integrating external widgets or components that provide HTML markup, using dangerouslySetInnerHTML might be necessary. Again, ensure that the source is trusted to avoid security issues.
function ExternalWidget({ widgetMarkup }) {
return <div dangerouslySetInnerHTML={{ __html: widgetMarkup }} />;
}4. Rendering Pre-rendered Content:
- When you have pre-rendered HTML content (e.g., from a server or CMS) that needs to be injected into your React component. Ensure the pre-rendered content comes from a trusted source to prevent XSS attacks.
function PreRenderedContent({ htmlContent }) {
return <div dangerouslySetInnerHTML={{ __html: htmlContent }} />;
}
Now as we have understood what is ‘dangerouslySetInnerHTML’ and the situations when we might need to use this. Let us undestand it how to make it secure.
How to make it secure?
Below is a sample code which defines a component with a search box input. The input’s value is captured using the useState hook and displayed in a div. The onSearchBoxChange function logs the input value to the console on every change. dangerouslySetInnerHTML is used to render the input value in the div.
import React from "react";
function App() {
const [value, setValue] = React.useState("");
function onSearchBoxChange(e: any) {
e.preventDefault();
setValue(e.target.value);
console.log(e.target.value);
}
return (
<div className="App">
<input type="text" name="searchBox" onChange={onSearchBoxChange}></input>
<div
dangerouslySetInnerHTML={{
__html: value,
}}
/>
</div>
);
}
export default App;
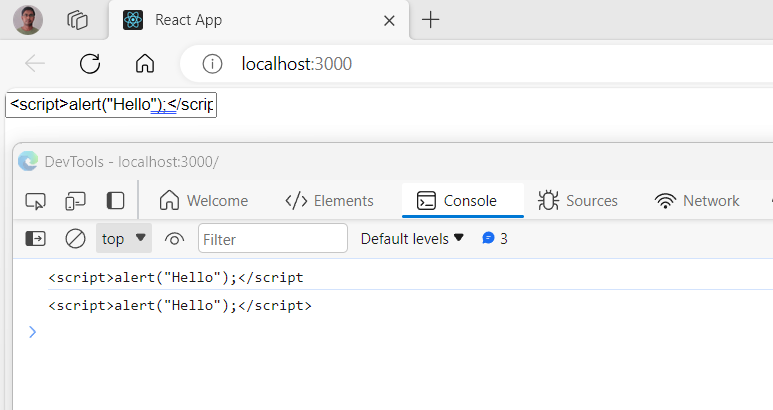
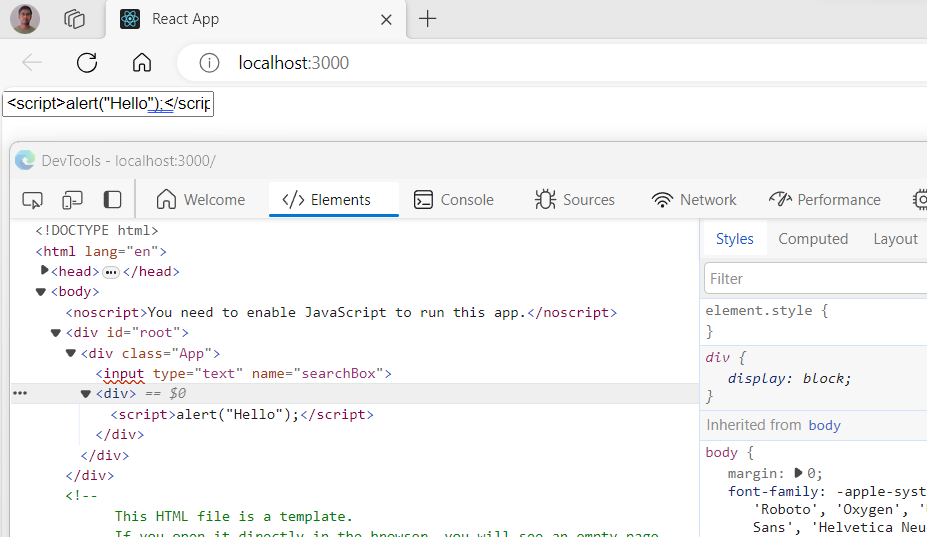
When we run this and try to put some script in text box , it logs it on console and inject it on browser too. you can see in below screen shots.


In above you can see that script tag is injected which we do not want to be there. so lets us see how we can solve this.
DOMPurify package.
DOMPurify is a JavaScript library that provides a way to sanitize and clean up HTML content, making it safe to use in your web applications. Its primary purpose is to prevent Cross-Site Scripting (XSS) vulnerabilities by removing or neutralizing potentially harmful code from user-generated or external HTML content.
Install DOMPurify package
npm install dompurifyIf you are using TypeScript then you also need to install its type definition using below command
npm i --save-dev @types/dompurifyNext update the above sample code to use DOMPurify package and sanatize the input coming from user as below.
import React from "react";
import DOMPurify from "dompurify";
function App() {
const [value, setValue] = React.useState("");
function onSearchBoxChange(e: any) {
e.preventDefault();
const purifiedValue = DOMPurify.sanitize(e.target.value);
setValue(purifiedValue);
console.log(purifiedValue);
}
return (
<div className="App">
<input type="text" name="searchBox" onChange={onSearchBoxChange}></input>
<div
dangerouslySetInnerHTML={{
__html: value,
}}
/>
</div>
);
}
export default App;
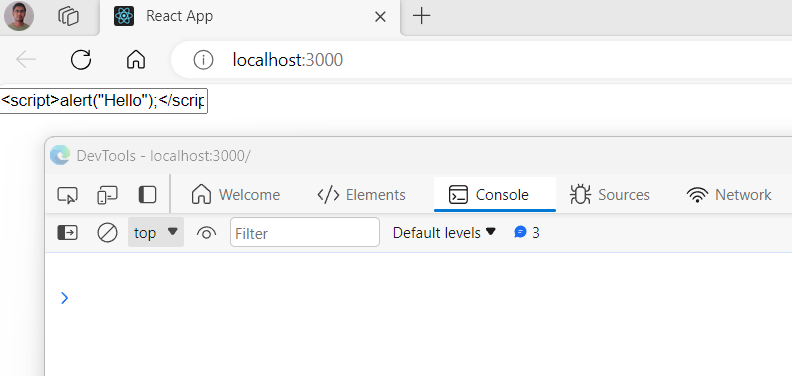
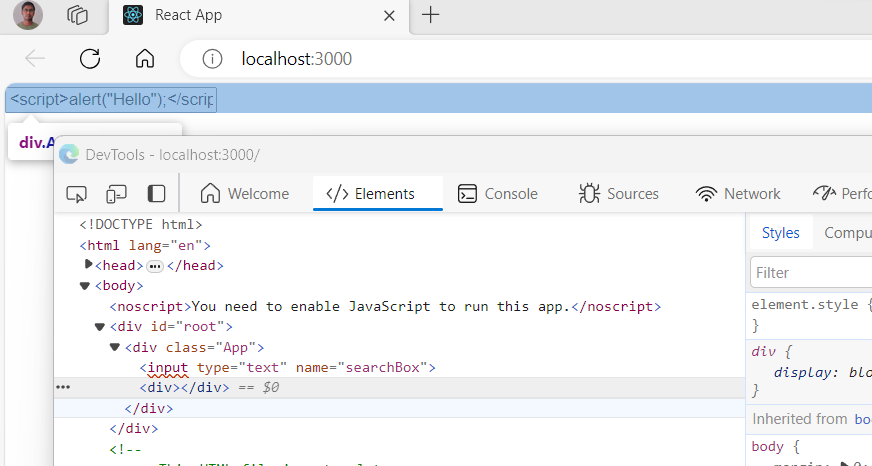
Now let use see how it looks with the same input.


You can see that it prevented the injection of script code in div example here. This is how you can prevent dangerous input like script to be injected in code.
Summary
In this blog, we delved into the world of React security, specifically focusing on the dangerouslySetInnerHTML attribute and the potential risks associated with Cross-Site Scripting (XSS). We began by drawing an analogy between React and a wizard, highlighting the need for a shield to protect against online burglars, where XSS acts as a stealthy threat.
Exploring the purpose and risks of dangerouslySetInnerHTML, we identified scenarios where it becomes necessary, such as rendering user input, integrating third-party libraries, embedding external components, and handling pre-rendered content. The blog then introduced DOMPurify as a potent defense mechanism, demonstrating its integration to sanitize user inputs effectively.
Key Takeaways:
- Mind the Wizard’s Shield:
- React, akin to a wizard, requires a shield against online threats. Recognizing and addressing vulnerabilities is paramount for safeguarding applications.
- Understanding
dangerouslySetInnerHTML:- This React attribute allows rendering HTML content but demands caution due to its potential security risks, especially with XSS attacks.
- Scenarios for Caution:
- User input, third-party integrations, external components, and pre-rendered content are scenarios where
dangerouslySetInnerHTMLmight be needed, but careful handling is crucial.
- User input, third-party integrations, external components, and pre-rendered content are scenarios where
- Enter DOMPurify:
- DOMPurify emerges as a robust solution to mitigate XSS risks. Its integration ensures sanitized user inputs, bolstering the security of React applications.
- Continuous Vigilance:
- Web security is an ongoing commitment. Regular updates, awareness of emerging threats, and adherence to best practices are vital for maintaining a resilient defense.
In conclusion, this blog equips developers with insights into React security, offering practical solutions to fortify applications against potential vulnerabilities. By embracing secure coding practices and staying vigilant, developers can confidently navigate the dynamic landscape of web development, ensuring both functionality and user safety.
