Hello Friends,
Welcome to the CodeLila Blog. In this post we are going to learn about what is React State and how to use the react “useState” hook to manage the React function component state in detail. before starting with current blog post if you want to learn how to use ReactJS Props Children then I have written another blog on same. Here is the link of that.
Understanding React Props Children – CodeLila
What is React State?
Before talking about React State, Lets first answer that what is state in general meaning or general programming term. You may say that state is the at time condition of a object or in day to day life we can for a person state is the how that person is at the moment.
Lets think a bit, so we just said that state is how that person is at the moment which means it can change another moment. This is exact what is state and for React component the state is the how the component looks/keep data at the moment and we can update the look( the data which is dynamic) and the stored data at another moment.
Or, in very simple example if you want to understand then you can think React component state is an object which keep track of variables which your component is using and provide a way to update the same. Lets understand this using a code example.
Understanding useState hook with example
In one of previous post we have created “MyComponent” function component to display some dynamic data on UI. Lets take that code as starting point of current example which we are going to build. Here is the link of that post.
Create your first React Component and understanding JSX – CodeLila
Just follow the above post to create the starting code for current example.
ok. now lets assume you want to update the “mydynamicData” value of MyComponent on a button click and you want same to be reflected on screen too , i.e, change the component state. but wait, how we can use the button click event in react. on short, React provide own properties for nearly all html elements popular events and those are named as on[html element event name as Pascal case] and then you attach a event handler which is basically another function to listen to the required event.
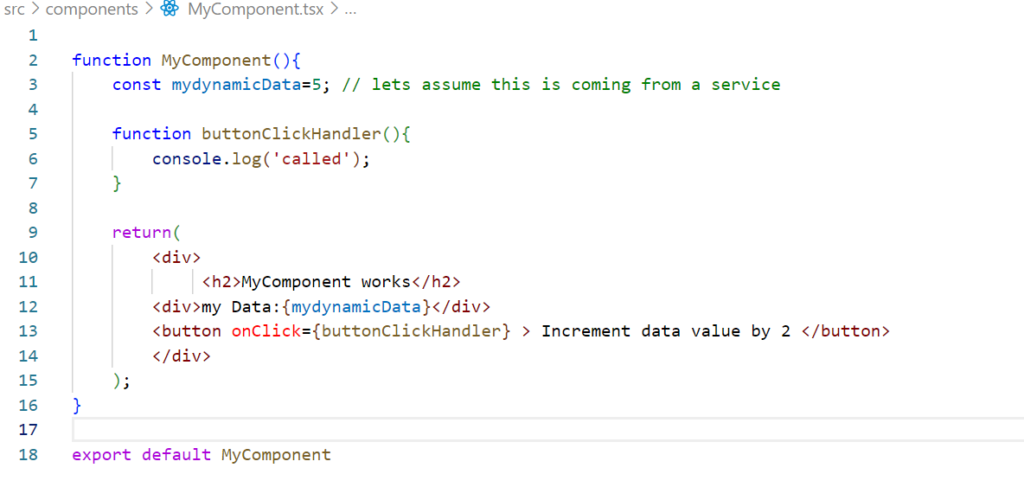
so, with is short intro on the events in react. lets add a button on app MyComponent as below.

Lets add an event handler for button click.

In above code on line 5 to 7 we have added a buttonClickHandler and attached to onClick on line 13.
When we run this and click on the button we can see that ‘called is logged on browser console window.

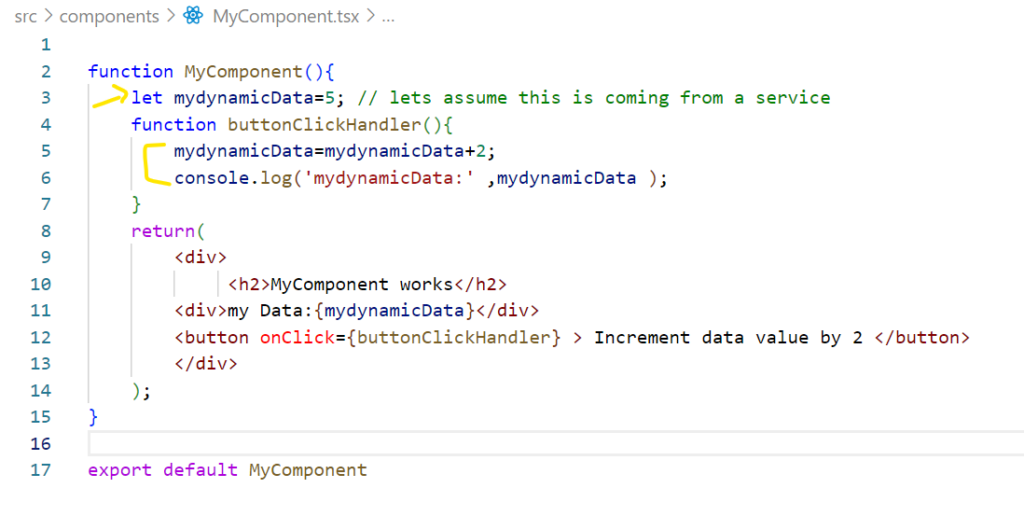
till now we have understood how to add a button and attach a click handler on it and we can see this is working. next step, lets update the “mydynamicData” variable value by 2 and log same on console too. also I feel we can expect to see the updated value on screen too as the component is using the same variable to display the dynamic data and we are showing the same using {mydynamicData} syntax right?
here the updated code.

Lets run the code, click on button and see the output

WHAT, the UI is not updating with button click , even we can see the value is changing on console log.
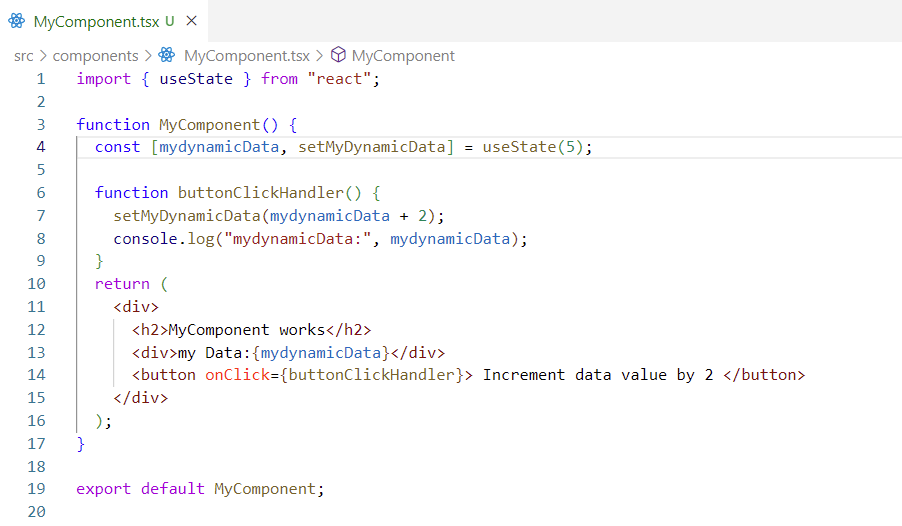
The problem here is React does not know if the value is updated i.e, the Component state is changed and the component needs re-render to display updated data. To inform React about such updates we take help of “useState” hook. Lets update the code with useState hook.

here on
line # 1, we are importing the useState ,
on line # 4, we are calling the useState method. the useState method return an array, the first element of array is the variable which useState is going to manage and the 2nd is the method which you can use if you want to update the managed variable value. you can name those two of anything you want but the general convention is, we name the updating method with “set” prefix and then the variable/object name. also, you can see the we are passing the initial value to the useState method. this is optional but if you want to have some initial value this you can pass that as parameter to useState method.
now lets see line #7, here we are calling that 2nd method and passing the new value , this is how we can update the managed state variable values. The next line is just console log to see the updated value.
Now, lets run the application and click on the button. I am excited to see if the value is going to be updated in UI or not , are you too ? 🙂

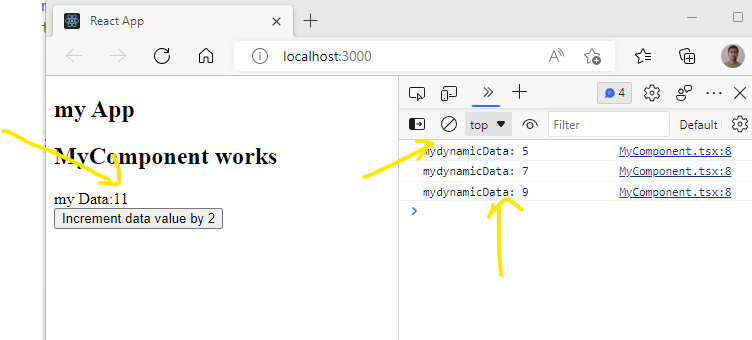
You can see that our data is getting updated and reflected to UI too. one thing you can notice that the console.log output is previous data value. what I mean that, if the actual value is 9 and you clicked the button, the value is updated to 11 but the log shows 9 which is one step previous value. The reason of that is till that time the UI is not re-rendered. Lets add one more console.log on start of function component to log when component rendering.

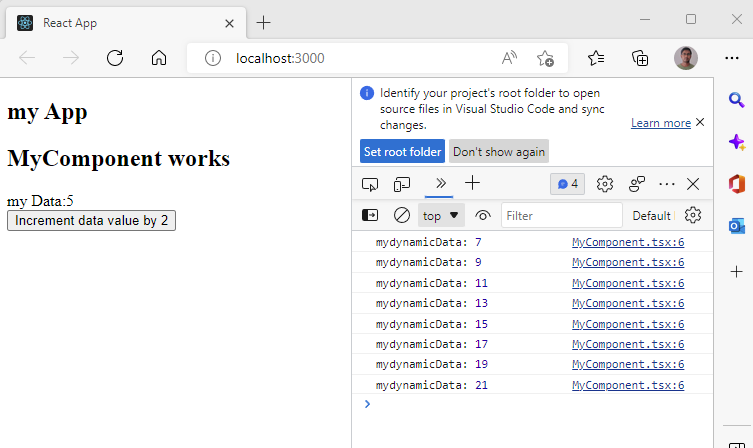
and now , lets see the output with few button clicks

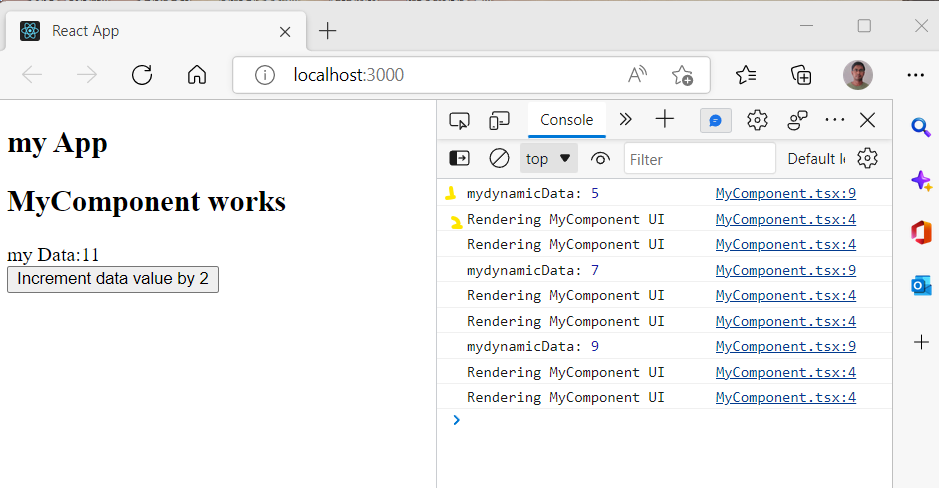
You can see that the console log for value is called first then the rendering happens. You might also notice that the rendering statement is called twice. This is another topic related to performance optimization for React application which I will share in future blog post.
So, we have learned that what is React State and how we can use “useState” hooks of React.
FAQs
What is state in a component?
The react state is a hook which we use to manage the data. The benefit of using state is , the component is notified to be rendered when the state changes.
Why we use React state?
We use React state to manage the data in component. If we use a variable to hold a data in react component and then update that data after component is rendered on UI, we will not see UI updated with that data but if we use the react state to store that data and then the set method to update that data, the react will able to identify of data is updated and then render it on UI.
What are state and props in React?
The react state is basically a hook which is managed by React. we use state to manage the data which include storing , updating and then auto updating the UI with correct data, on the other hand, if you want to pass some data or function from a parent component to client component in react function components, then you should be using react props.
How do you declare a state in React?
To declare a state in react, you can use “useState” hook. Here is the syntax for same
const [data,setData]=useState(‘initial data’)
here the data is your variable to store the value and the setData is a method which you can use to update the data. the ‘initial data’ is optional value.
you can read more about react state at react js official blog
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.

1 thought on “React State- The “useState” Hook”