Hello Friends,
In this post we are going to learn about reactjs props children. Quickly, reactjs props children us special property which is injected by reactjs by default and it can be used to access the nested elements or components. Lets begin to understand it in more detail.
What is React Props chidren? what does children mean in React?
Now, let me tell you that the React Props can also be useful when you want to pass the children component to a component. But, you might be thinking at first that what is children component. You can think children component as a nested component too.
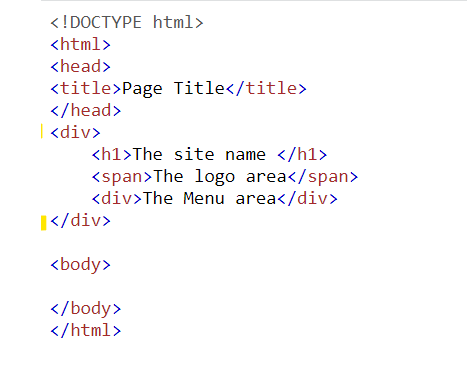
Lets take an example from html first.

In the above code take a look of highlighted div. That div contains many children html elements like h1,span and another div too. so, the elements inside the highlighted div are the children element for that.
Let take this example and go to React. You might build a Header component to display header area , Logo component to display site logo and another Menu component to display site menu bar. This is the actual beauty of React that every UI element can be thought as a separate component and can be developed separately.
Lets build above component

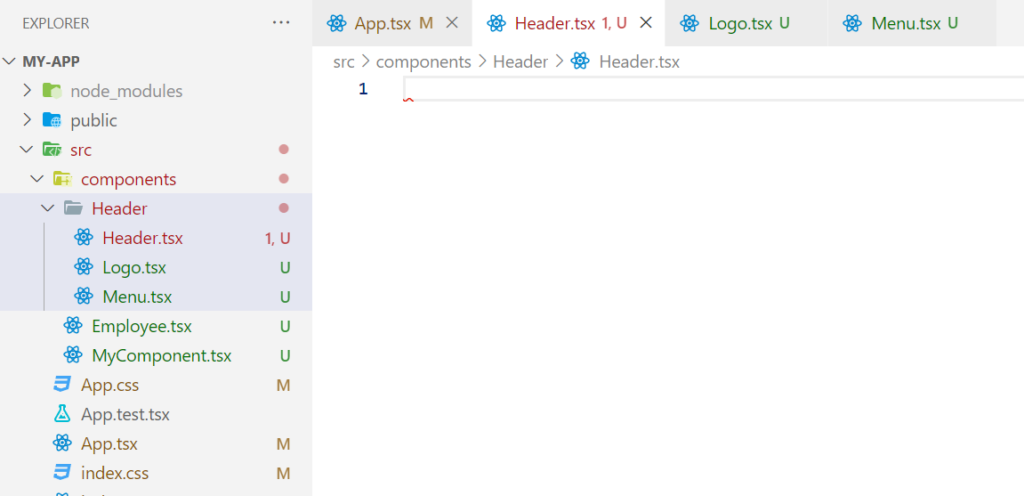
I have created new Header folder in the components to better organize the header related components together and then created Header component(Header.tsx), Logo component (Logo.tsx) and Menu component (Menu.tsx) in that.
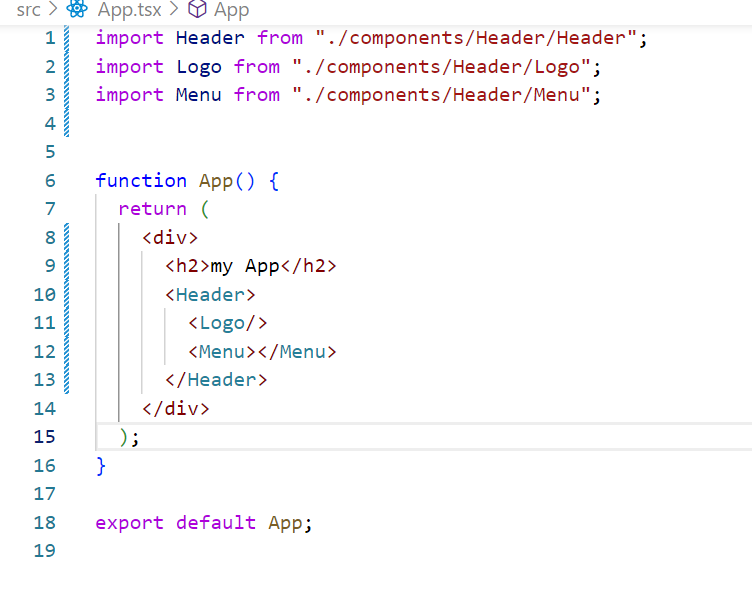
Lets update the App component first to understand how we want to display the Header.

If you take a look the code between the line number 10 to 13 then you will see that Header component have the Logo and Menu as children component. You might also notice that the Logo component written with self closing tag. You can use self closing tag when you not expect your component have a children component in React.
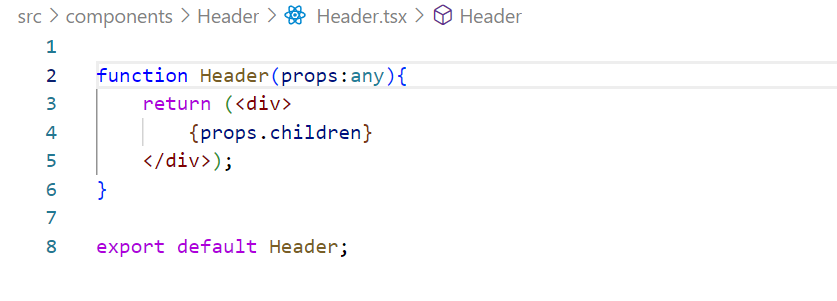
Now Lets see the Header component code.
How to use Reactjs props children?

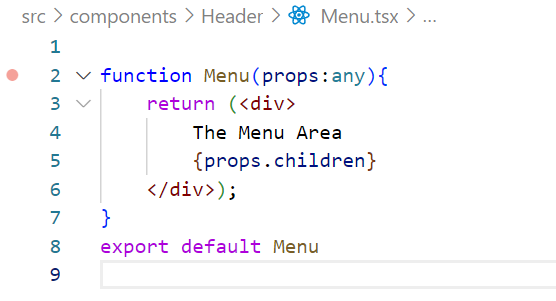
In the above code you might notice that we are using props and in return statement we are using props children property . This is special property by React holds the children components and passed with every props object by default. We are just using that property with curly brackets to show the component children if any using {props.children} syntax.
Now lets take a look of Logo component and Menu component code too. Right now they have simple output as placeholder but they can be updated to have actual contents.


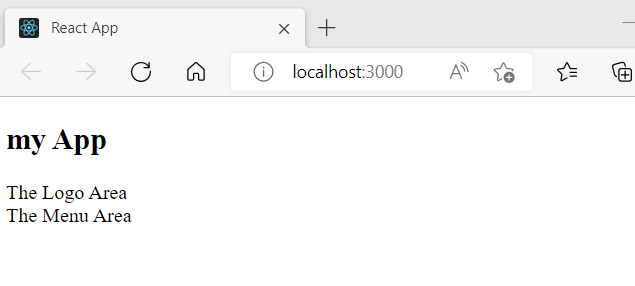
Lets see the output on browser, if your application is not running , you can run the npm start command on terminal by going to the application folder. You might have similar output if you are following the post.

So, we have understood how to use {props.children} to render the child components. If you want to do further reading you can check the reactjs official blog post.
you might also be interested in learning about how to use the React Props to pass data from one component to another. Here is that post link
Using React props for pass data to component – CodeLila
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.

1 thought on “Understanding ReactJS props children”