Hello friends, suppose you are developing a Web Application or a API and you want to expose it to few peoples or may be your clients. You want them to try the application/API quickly, (which is not hosted yet) and give their valuable feedback, so that you can make the necessary changes and then finally deploy it.
It was tiresome task previously. Rather I would say, we hardly thought that this could also be a possible way to implement and test the APIs or Web Applications. As sharing the application from local development environment was not so easy.
Now it has become simple and smooth by the use of VS code editor for development.
Let us see how we can do it stepwise.
Let us setup a sample react app. Go to the desired folder in command prompt and run this command to create a sample React app.
npx create-react-app my-demo-app
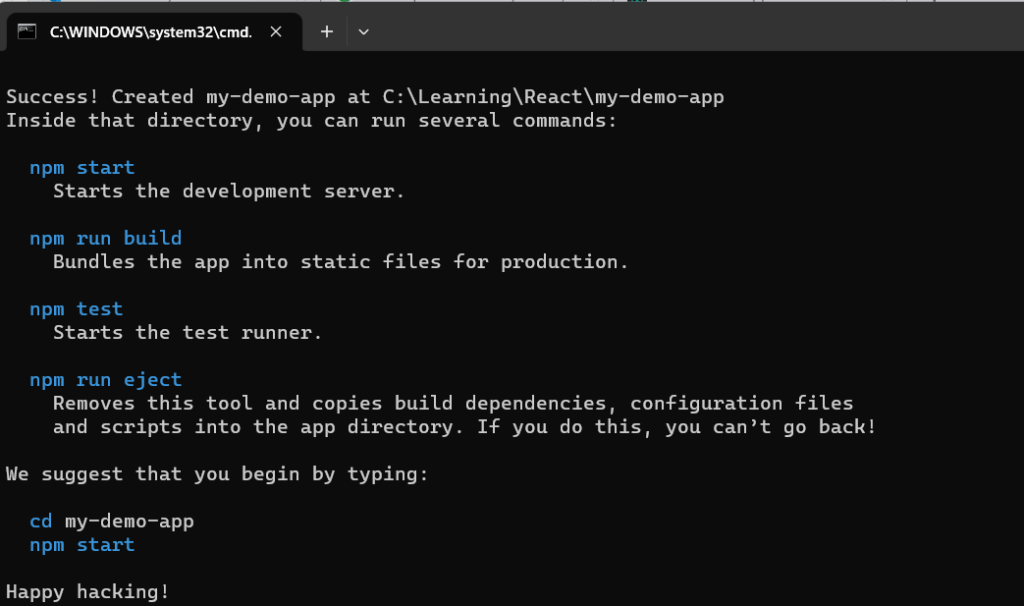
Wait for it to complete. You may get the similar window as below.

Open the app in VS code using the given command on same terminal.

Now go to VS Code editor you just opened and then open its terminal.
Note: Be sure you are on VS Code version 1.82 or the latest one. You can check for it by going to the about section.

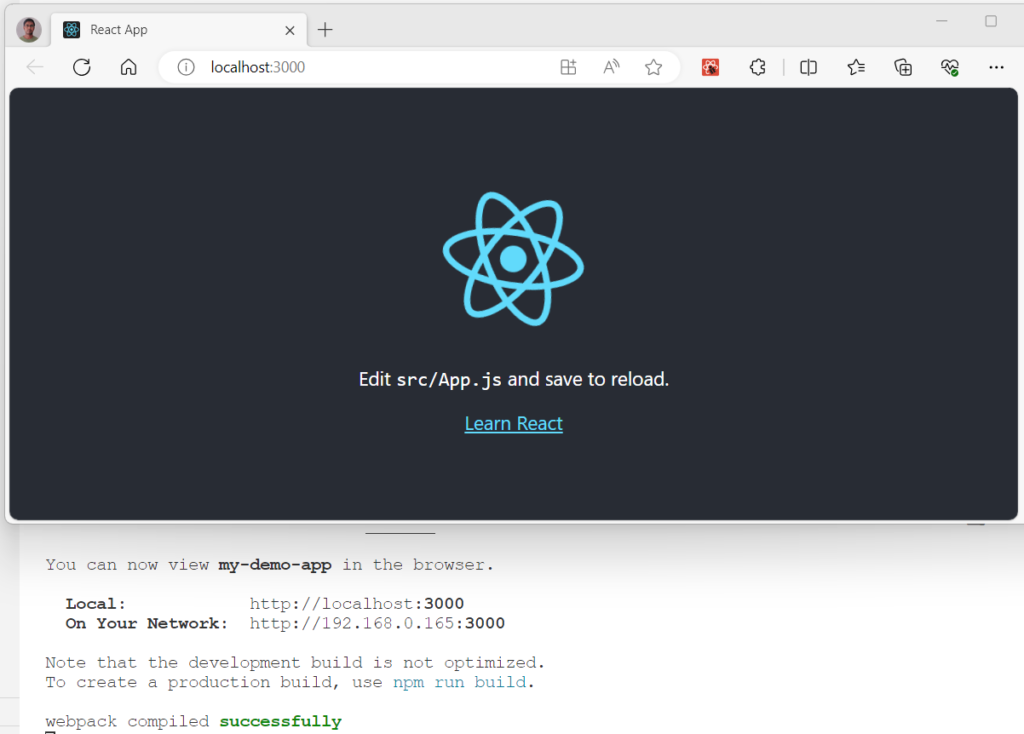
Run the application, then type the below command on the terminal and press Enter.
npm startBy now the demo app must be ready and running.

PORT FORWARDING: HOW TO SET PORT VISIBLITY TO PRIVATE.
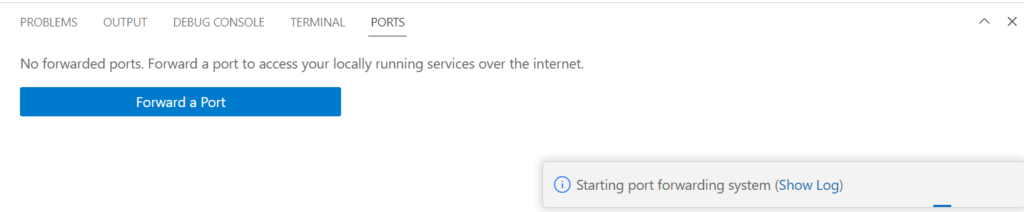
Go to PORTS tab on same panel where you run the above command. You will encounter the below options.

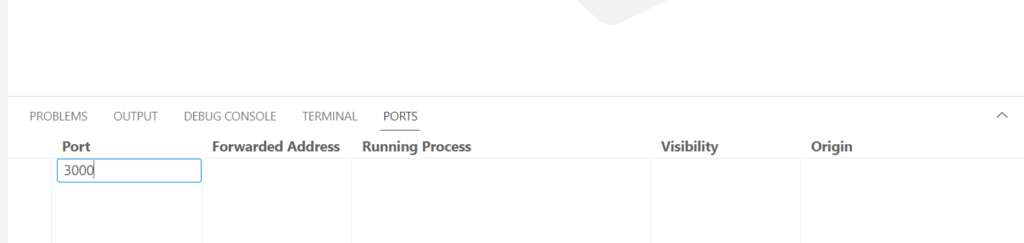
Here you have to configure the port that you want to forward.
Right now the demo app is running on port 3000, and you want that to be accessible to your clients over the internet. For that you need to specify port 3000 in port column.

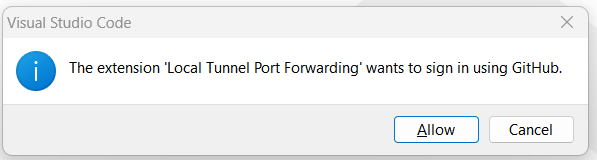
It will ask you to signin to GitHub, as given below.

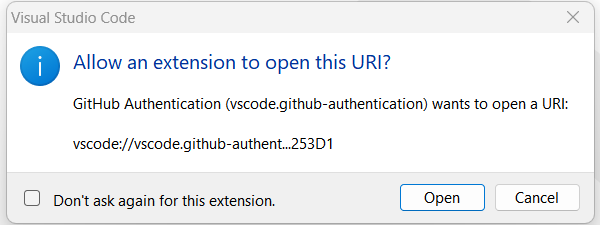
Click on “Allow” and sign in on GitHub. After successful sign in, it will ask for permission to open the URI.

Allow by clicking “Open“. You may get the notification as below while it is progressing.

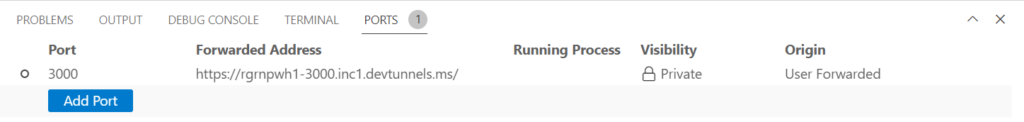
On completion, the port tab will have the entry for your port.

By default the visibility will be private and it will allow to access the forwarded address only if you signin in GitHub. This is one way to use the forwarded address.
Let us copy the forwarded address and open it on broswer.

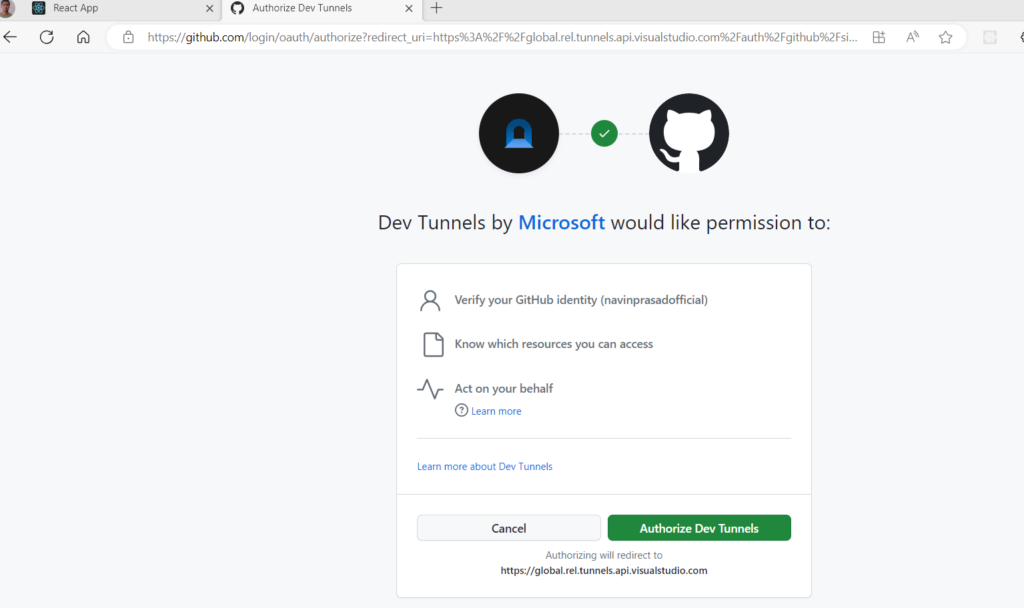
It will ask you to verify your identity.

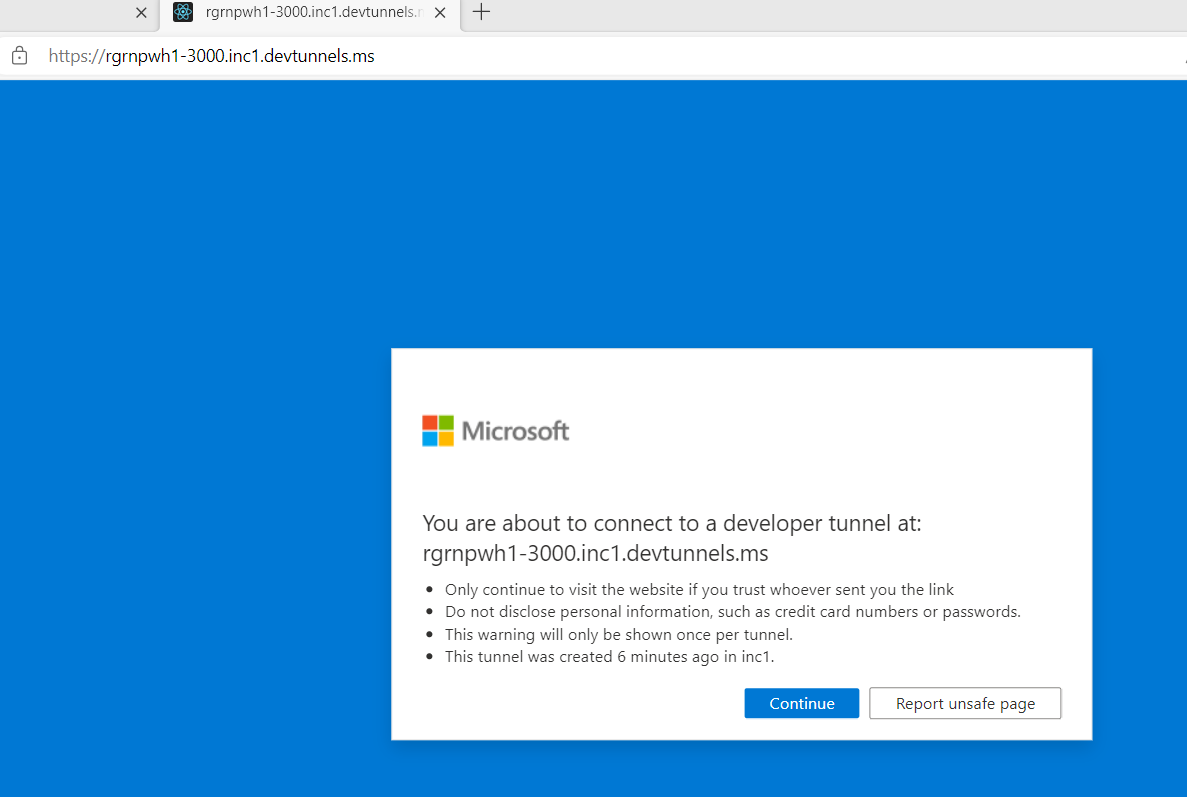
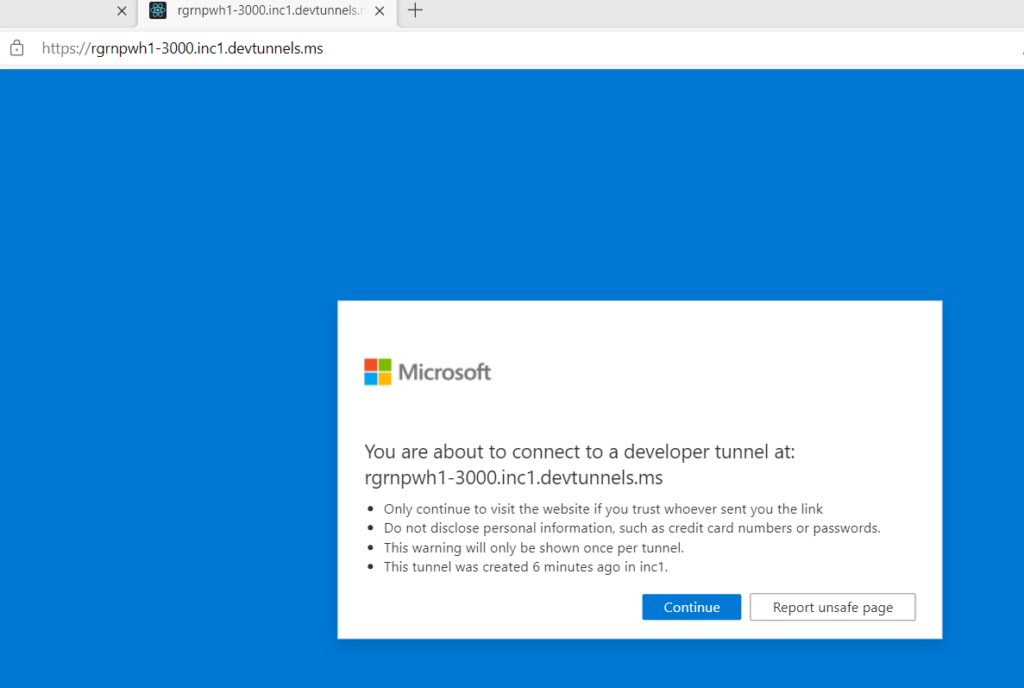
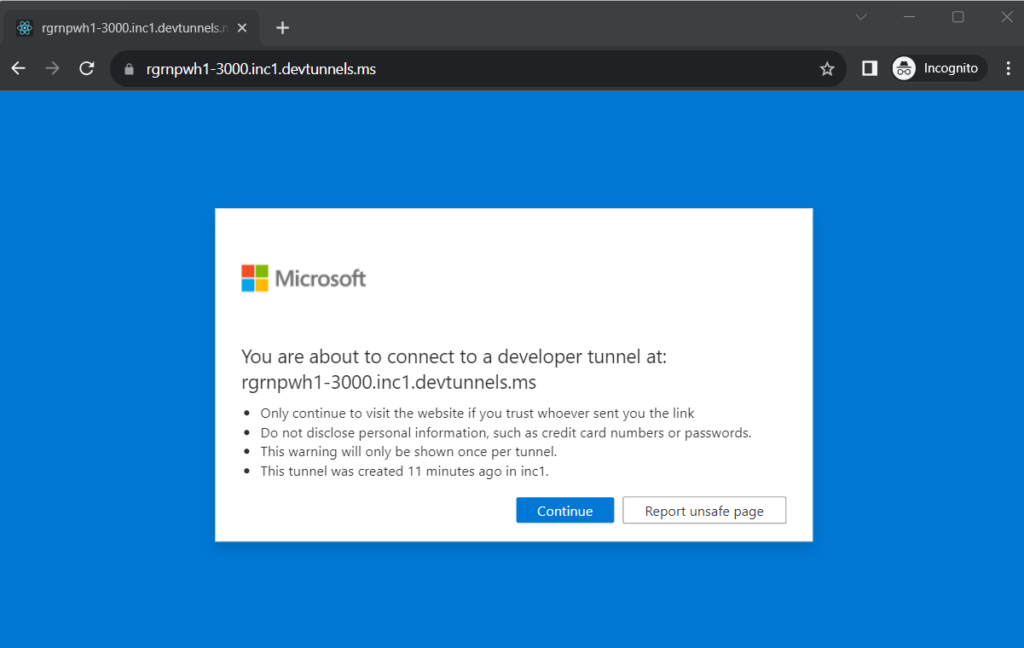
Click “Authorize Dev Tunnels”, and it will redirect you to the application. You might encounter somewhat similar warning window as below.

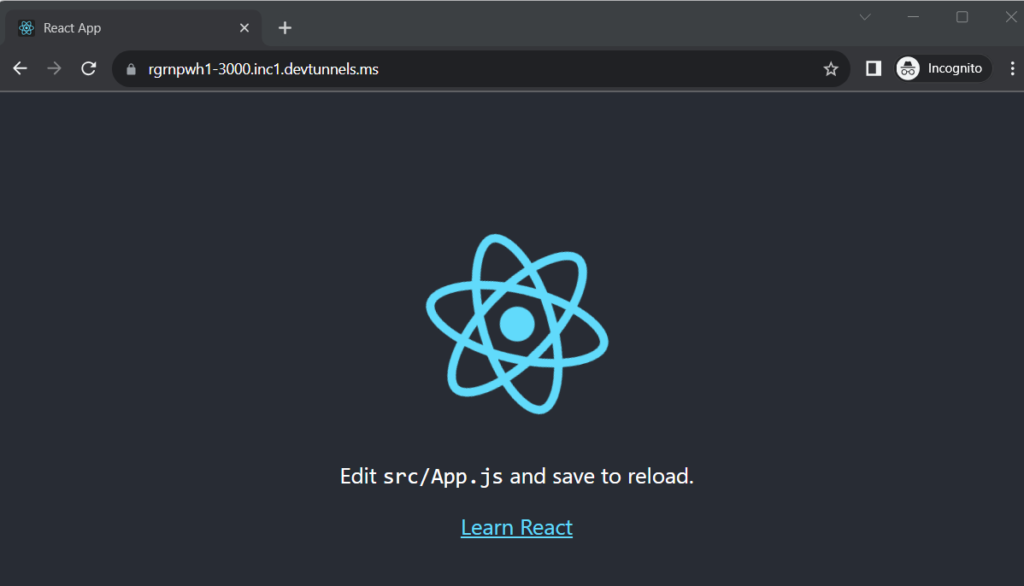
Click “Continue” as we trust the URI/Application we are trying to access. You will see the application running on forwarded addess.

You can change the forwaded address to public, so that you are not asked for any GitHub authorizations. Let us expore that too.
PORT FORWARDING: HOW TO SET PORT VISIBLITY TO PUBLIC.
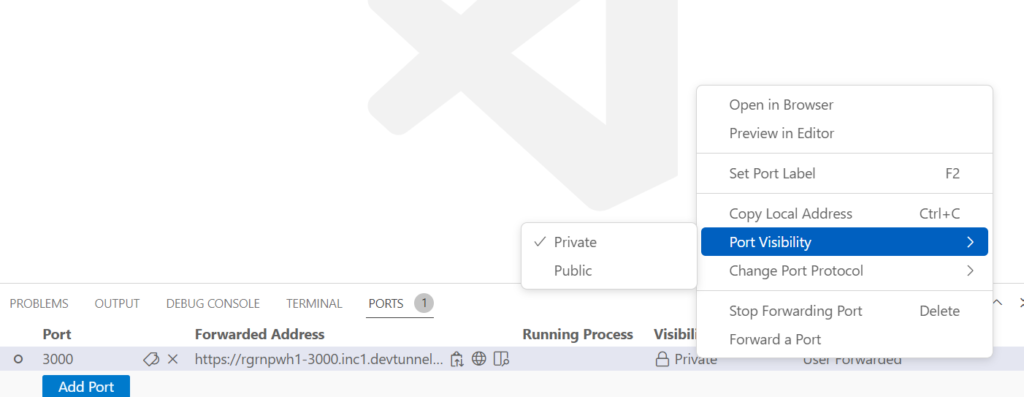
Right click on the forwarded port entry and go to “Port Visibility“.

make it “Public“
Now, access the same forwarded address on browser. Here also, you will get some similar warning window as below.

click “Continue“
and you will see the app runnning on forwarded port without doing any GitHub authentication/authorization.

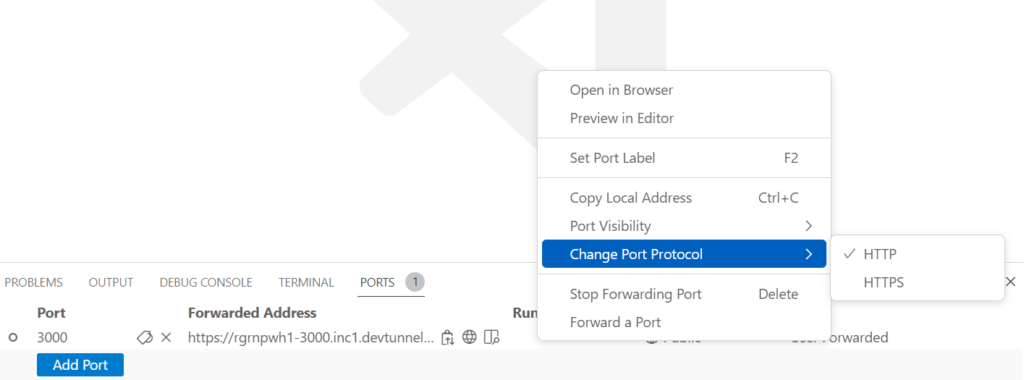
You can also edit the port protocal. For this Right click on the port entry and go to “Change Port Protocol“, then select “HTTPS” over there.

You can read more about port fowarding feature here.
Summary
In this blog post, we explored how Visual Studio Code (VS Code) simplifies the process of sharing and testing web applications and APIs. We started by creating a sample React app, then used VS Code to manage and run it effortlessly. VS Code’s “PORTS” tab allowed us to expose our app over the internet, with the option for GitHub authentication or making it public. We also learned how to enhance security by switching to the “HTTPS” protocol. Ultimately, VS Code proves to be an invaluable tool for developers, streamlining collaboration and ensuring polished results in web development.