Introduction
When you are developing a React application, you may be in a situation that you want to pass react data from child component to parent component and then parent component may take that data forward or could be other need to handle that data. so, in this post, we are going to learn how we can pass data from child component to parent component in React for React function components.
In previous post we have learned about working with multiple React form inputs And different ways Of using component state In React. Here is the link of that post if you want to read that.
Building example code
Lets start build parent and child function components for our example.

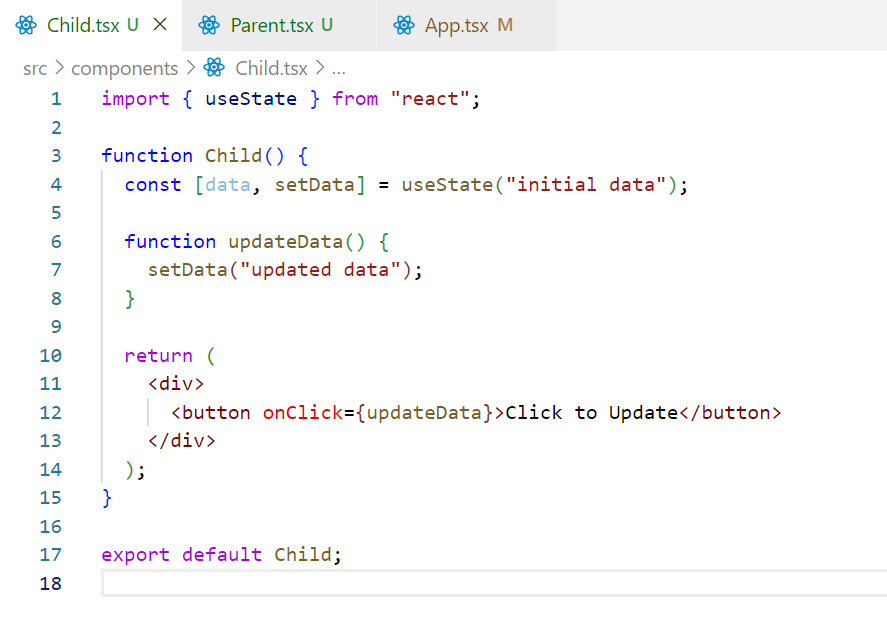
In above , I have added Parent.tsx and Child.tsx component to the same app that we are using in previous examples too. Lets update Child component code first as below.

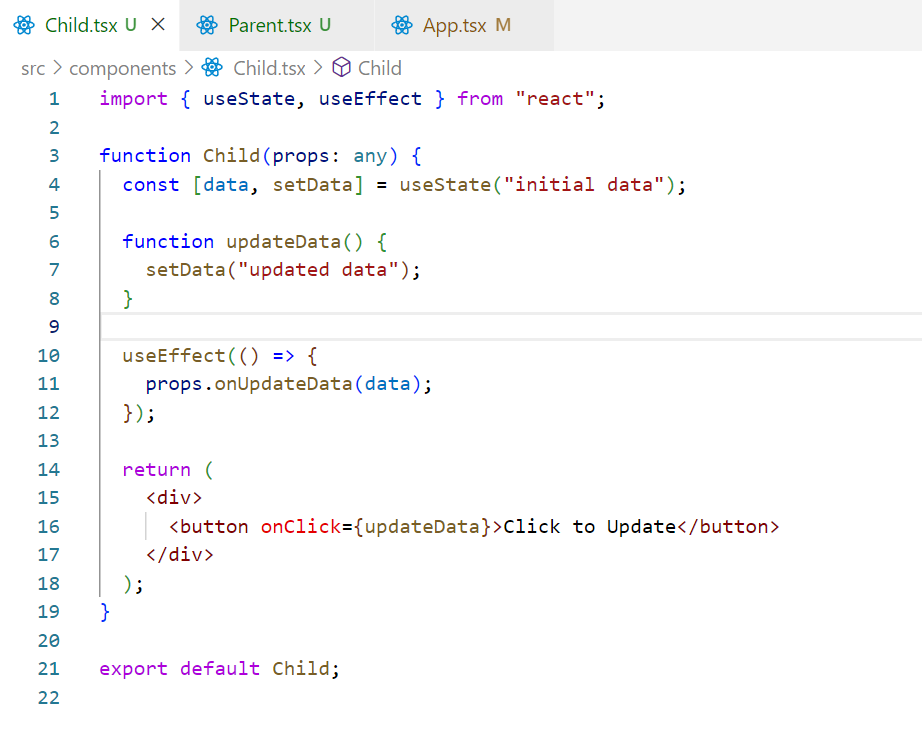
In above code , I have added a react data variable which is handled by component state. also I have added a button and when we will click on that button the “data” will be updated to “updated data” from “initial data”. We have added the button click event and attached the “updateData” function as event handler to it.
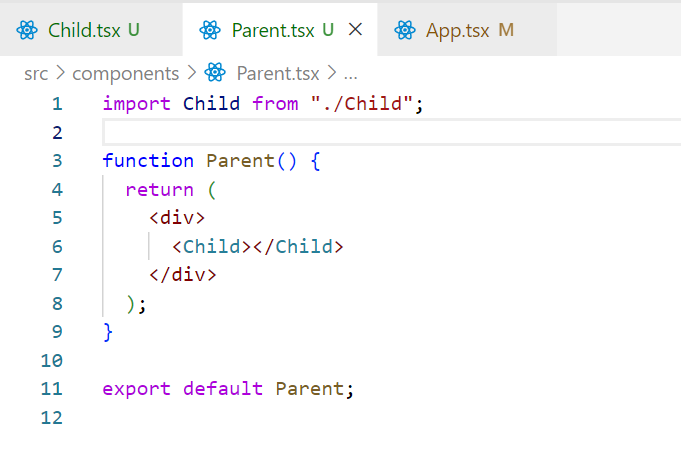
Let update the Parent component code to show the Child component.

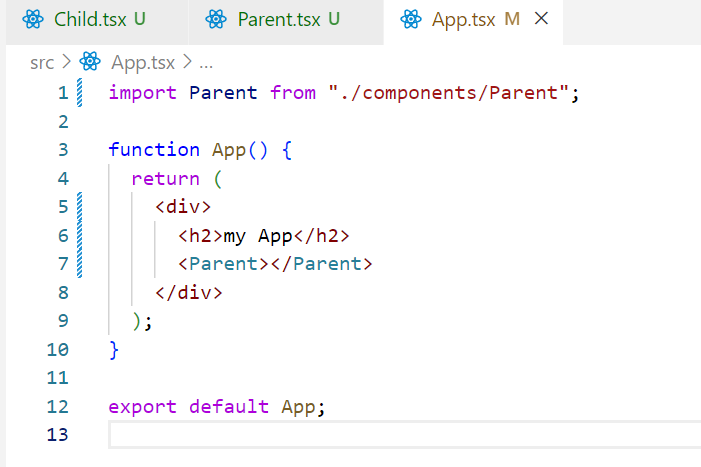
The Parent component code is very simple as it is just rendering the Child component in return statement. Let also update the App component so that we can see the output on browser too as App component is root component for us.

The above code is also very simple , it is just importing the Parent component and rendering the same. Here is the browser output.

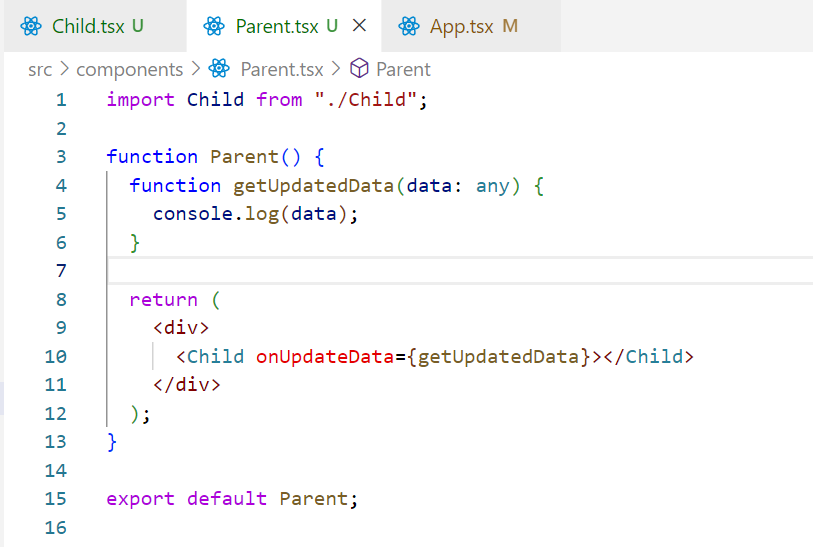
Till here our UI is rendering perfectly. Lets add our code which will help us to get the “data” from Child component to Parent component. Lets update the Parent component code first.

In above code, I have updated the component to pass new function “getUpdatedData” as property named “onUpdateData”. So, it means we can use props here to get the “onUpdateData” function in Child component. The “getUpdatedData” function is not doing much but logging in console the value which we will get from Child component. Lets update the Child component code too.
Passing react data to component

In above code, we have added new hook “useEffect” hook . The “useEffect” hook simply tells React that you need to do something after the state update which means React will gauranee call the “useEffect” hook post state updated. We are also passing the “data” to parent component as “props.onUpdateData(data)” where the props new property named “onUpdateData” we are getting from Parent component.
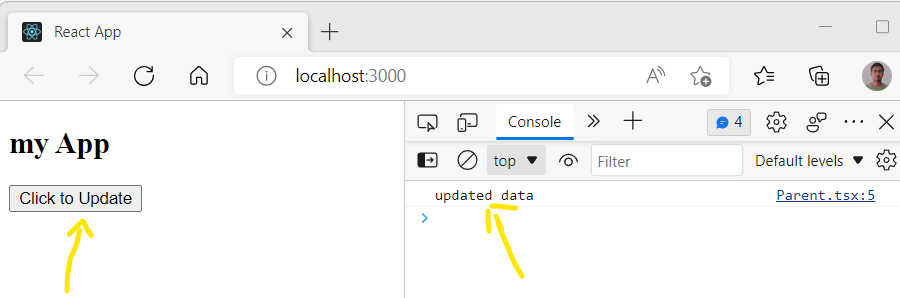
Let run the project and click on button.

In above browser output we can see that we are getting the updated data to parent component from Child component and we have console.log(data) in Parent component.
So, We have learned that how we can pass the data from child component to parent component and use props and useEffect hook for same.
If you interested in learning more about passing react data, you can check this stackoverflow question.
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.


1 thought on “React Data | Pass data from child to its parent component”