Hello Friends,
In today’ss post we are going to talk about what is ReactJS keys and how that can be used to uniquely identify items in dynamic list with an example.
Use case
While developing React application you may reach a point when you want to render a list of values/objects on UI and you also want that list to be updated when new item is added. i.e, you want to render dynamic list on UI in React.
Using Array map function for dynamic list in Reactjs?
To render dynamic list you can use Javascript map function. The Javascript map function basically returns you the new array with the values returned by function which you given as parameter to the function.Here is the link if you want to read more about that function.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
In the previous post we were able to log the user values on console in UsersList component. If you have not read that post here is the link of same.
Lifting State Up with Function Components | React – CodeLila
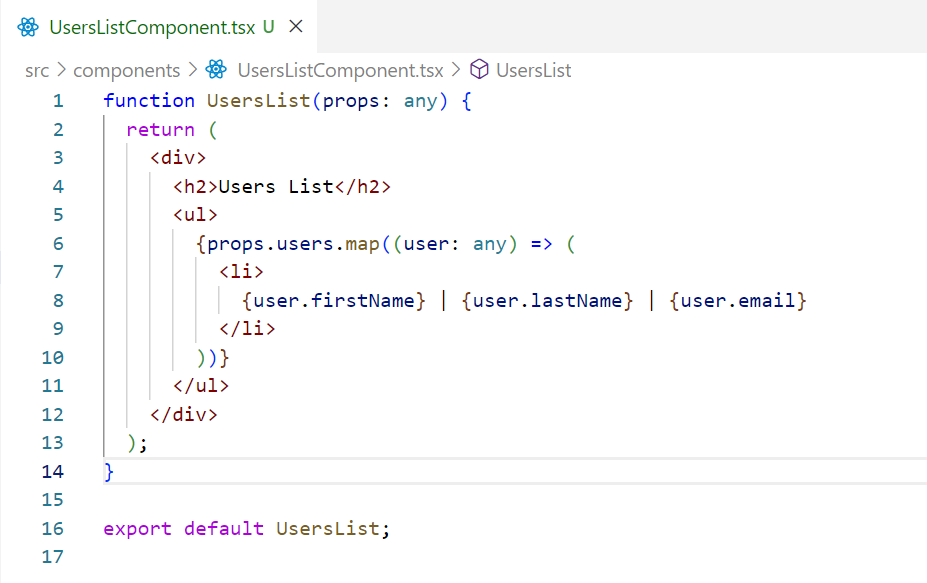
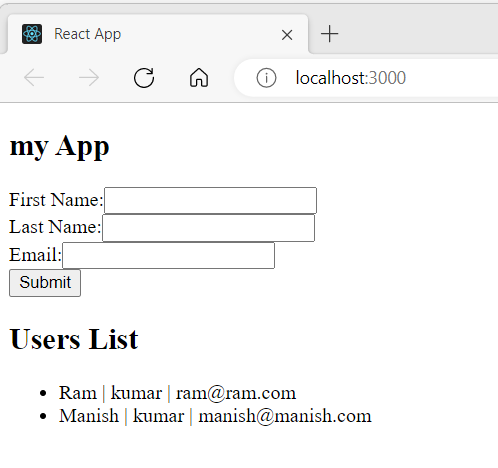
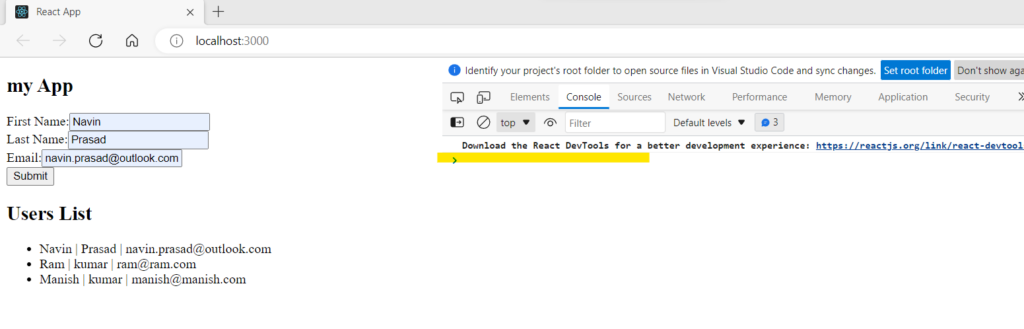
We will continue from that example and update the UsersList component to return the dynamic list. Here is the updated code of UsersList component.

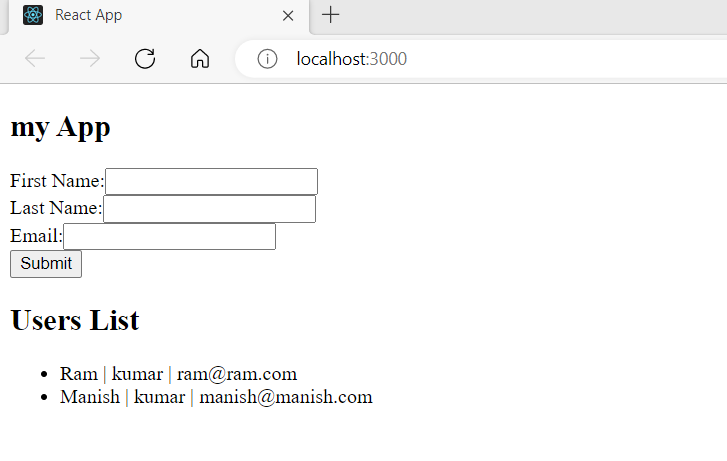
Here is the output on browser.


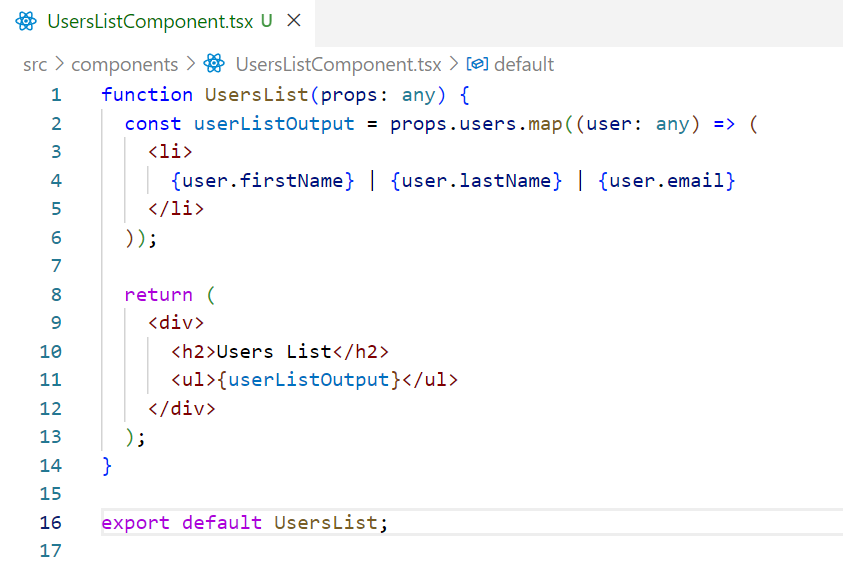
This is one way to render the dynamic list. one way could be you can build the output outside the function return statement and then just pass that variable which holds that output. Here is the updated code for same.

In above code, we are building the list from line #2 to #7 and storing in “userListOutput” variable. The same variable we are using in return statement at line #11.
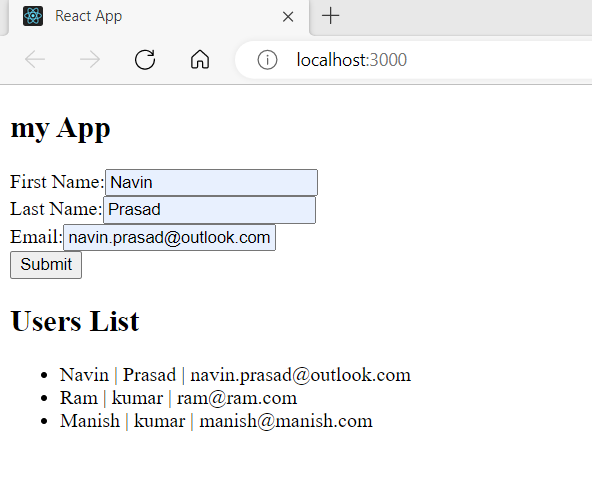
This will not change the output on screen and we are going to see the same output.

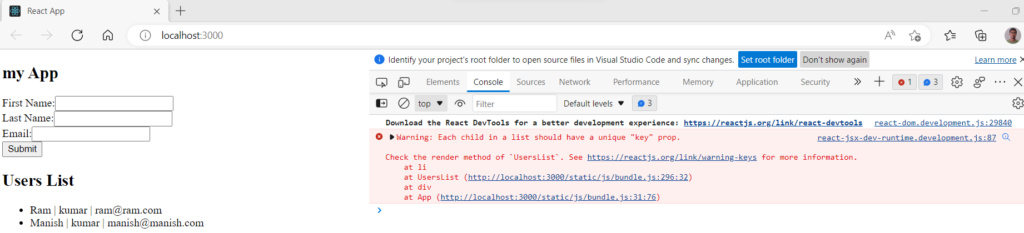
Warning: Each child in a list should have a unique “key” prop.
Now let us open the console.

We are getting “Warning: Each child in a list should have a unique “key” prop.” as warning from React.
The React is rendering the list of objects as output on screen but does not know how to indentify which item is first , which is second and so on. In other words, it does able to find any “key” in data which can we used to uniquely identify the rendered element and that is the reason behind this warning.
You might be thinking why we should care about this warning as we are getting the correct output on screen. Let us assume you want to build edit/delete capabilities on same list, now you may face problem as you will not able to identify which list item is editing/deleted in code and that is reason why you should take care of the React keys warning.
Adding ReactJS keys to identify unique element.
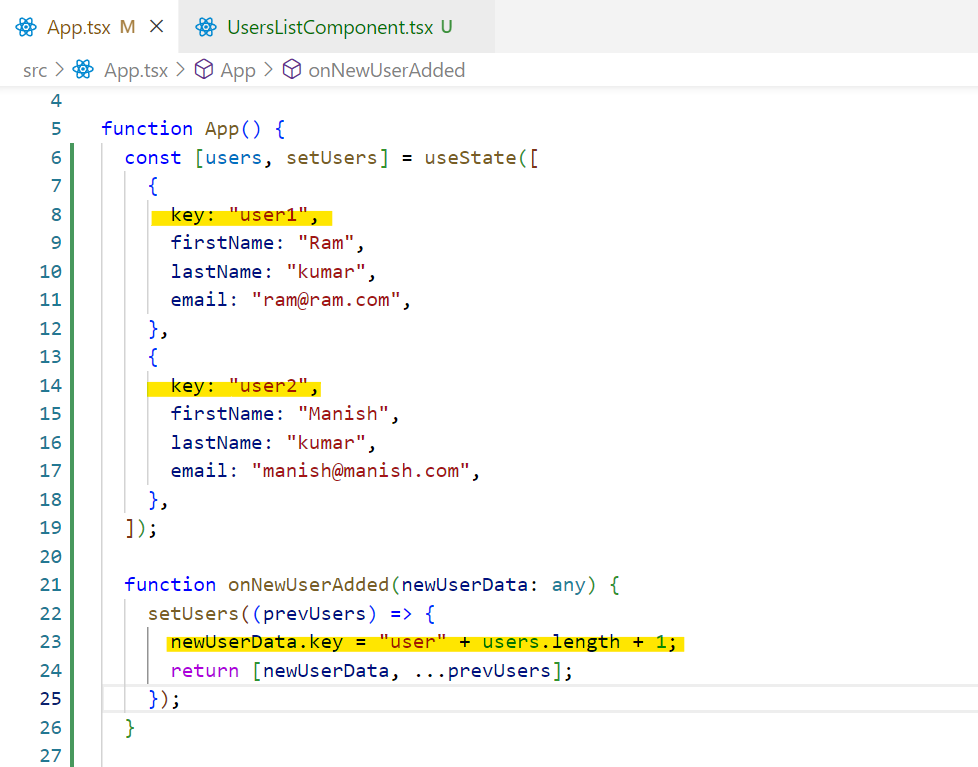
now to resolve the “Warning: Each child in a list should have a unique “key” prop.” Lets update the list as below in App component.

In above highlighted code, we are adding a unique “key” to every item in array which is already there or being added new.
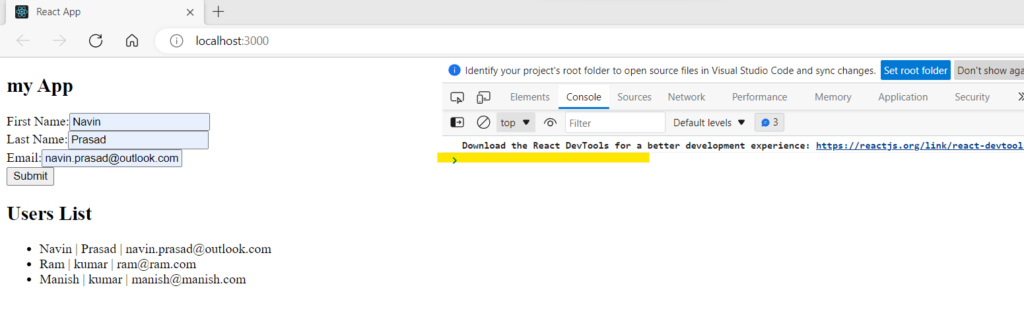
Let us see the output and teh console too to check if we resolved the “Warning: Each child in a list should have a unique “key” prop.” or not.


so, we have learned how we can render dynamic list in React?, why we are getting React Keys warning? and how to resolve “Warning: Each child in a list should have a unique “key” prop.”
Thanks and Happy Learning :). Please give your valuable feedback and share this post if you liked and learned something from this post.
