Hello friends, In this blog post we are going to discuss about another design pattern in react that is the props getters pattern. Lets us get started with it.
What is Props Getters Pattern
The Props Getters pattern is a technique in React that involves passing functions as props to child components, enabling them to access and modify specific properties or behaviors of their parent components. This pattern allows for more flexible and granular control over component interactions and enables better composition and reusability.
Key Concepts and Principles
To grasp the Props Getters pattern effectively, it’s important to understand key concepts such as prop drilling, composition, and the principle of separation of concerns. Prop drilling refers to the process of passing props down multiple levels of components, which can become cumbersome and hinder code maintainability. The Props Getters pattern mitigates prop drilling by providing an elegant solution for accessing and manipulating specific props without the need to pass them explicitly.
Benefits of Using the Props Getters Pattern
The Props Getters pattern offers several benefits, including:
- Improved Component Composition: With the Props Getters pattern, components can access specific props or behaviors without the need for complex prop chains. This simplifies component composition and promotes code reuse.
- Enhanced Code Readability: By encapsulating prop logic within the Props Getters pattern, the code becomes more readable and focused. The intention of each prop getter function is clear and separate from other concerns.
- Greater Reusability: Components utilizing the Props Getters pattern become more reusable as they can be easily composed and customized based on specific requirements.
Sample Code
I have created simple component named “Input.tsx” as below.
function Input(props: any) {
const { getInputProps } = props;
return <input {...getInputProps()} />;
}
export default Input;The above code defines a functional component called “Input” that accepts a single parameter named “props.” Within the component, the “getInputProps” function is destructured from the “props” object.
The component returns an “input” element with its props spread using the spread operator ({…getInputProps()}). This allows any props passed to the “Input” component to be forwarded to the rendered “input” element.
Finally, the “Input” component is exported as the default export of the module, making it available for use in other parts of the codebase.
Next I have updated the App.tsx as below.
import React from "react";
import "./App.css";
import Input from "./components/Input";
function App() {
// We can create a function that returns the props of the Input component
function getUserNameInputProps() {
return {
placeholder: "Type your username",
type: "text",
};
}
function getPasswordInputProps({ ...otherProps }) {
return {
placeholder: "Type your password",
type: "password",
...otherProps,
};
}
// We can also update the props of the Input component
const updatedGetPasswordInputProps = () => {
return getPasswordInputProps({
placeholder: "Type your valid password",
id: "password",
});
};
return (
<div className="App">
<Input getInputProps={getUserNameInputProps} />
<Input getInputProps={updatedGetPasswordInputProps} />
</div>
);
}
export default App;The above code defines a functional component called “App” that serves as the main component of the application. The component imports the React library and two other files, “./App.css” and “./components/Input”. It renders two instances of the “Input” component.
Inside the “App” component, there are two helper functions defined: “getUserNameInputProps” and “getPasswordInputProps”.
The “getUserNameInputProps” function returns an object with two properties: “placeholder” set to “Type your username” and “type” set to “text”.
The “getPasswordInputProps” function takes in an object spread operator to capture any additional props passed to it. It returns an object with three properties: “placeholder” set to “Type your password”, “type” set to “password”, and the spread of “otherProps” which allows for any additional props to be included.
There is also an “updatedGetPasswordInputProps” function that returns the result of calling “getPasswordInputProps” with an object containing an updated “placeholder” property (“Type your valid password”) and an “id” property (“password”).
In the JSX code, the “Input” component is rendered twice, each with a different prop. The first instance receives the “getUserNameInputProps” function as the prop “getInputProps”, and the second instance receives the “updatedGetPasswordInputProps” function as the prop “getInputProps”.
Both instances of the “Input” component are enclosed within a “div” element with the className “App”.
Finally, the “App” component is exported as the default export of the module, making it available for use in other parts of the codebase.
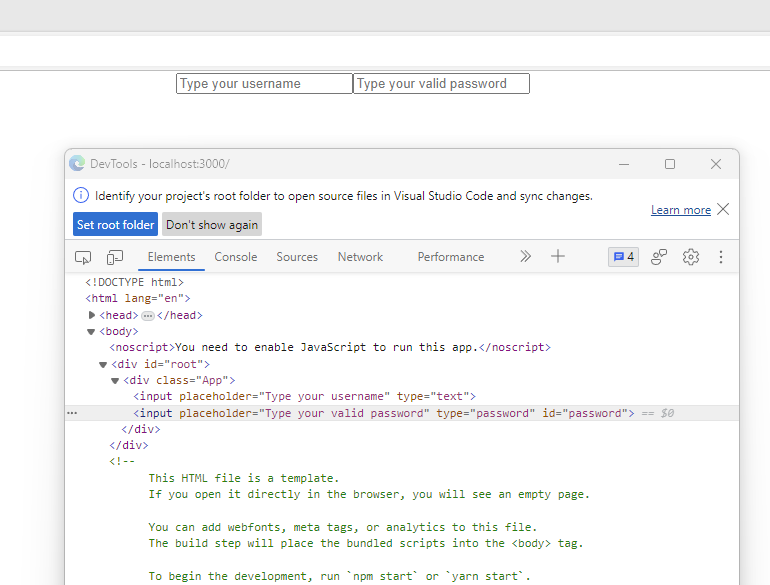
You will see below output when you this sample code.

In above snap you can see how we modified the props and passed extra attributes in password props.
Conclusion
In conclusion, the Props Getters pattern in React is a powerful technique that allows for more flexible and granular control over component interactions. By passing functions as props to child components, specific properties or behaviors can be accessed and modified without the need for complex prop chains or prop drilling.
The Props Getters pattern offers several benefits, including improved component composition, enhanced code readability, and greater reusability. Components utilizing this pattern become easier to compose and customize based on specific requirements, leading to more maintainable and scalable code.
The blog post provides a clear explanation of the Props Getters pattern and its key concepts, such as prop drilling, composition, and the principle of separation of concerns. It also includes sample code that demonstrates the implementation of the pattern, using a simple “Input” component and the main “App” component.
By following the example code and understanding the principles behind the Props Getters pattern, developers can leverage this pattern to build more modular, reusable, and maintainable React applications.
Overall, the Props Getters pattern is a valuable addition to the toolkit of React developers, offering a more elegant and efficient way to manage props and interactions between components. By applying this pattern, developers can enhance the overall architecture and design of their React applications.
